こんにちは、ともさんです。(Twitter)
今回は
トップページ以外でメニュー下のヘッダーエリアを非表示にするにはどうしたらいいの?
こんな悩みを解決する内容となっています。
affinger6でどうやってたらホーム以外でヘッダーの挿入コンテンツを消せるんだろう
ワイドな提案以下を消したい
(右側写真みたいに) pic.twitter.com/cAxu67kUIr— ともさん
(@koyakoyagin) October 16, 2021
わたし自身この設定方法がわからなくて
いろいろネットで調べましたが
全く出てこないんですよね。。。
しばらく探したのちに
やり方を発見したのでみなさんにお伝えします!
この記事を読めば
ヘッダーの設定に困ることなく
かんたんにトップページ以外でメニュー下のヘッダーを消すことができます。
それではやり方を見ていきましょう!
トップページ以外でメニュー下のヘッダーエリアを非表示にする
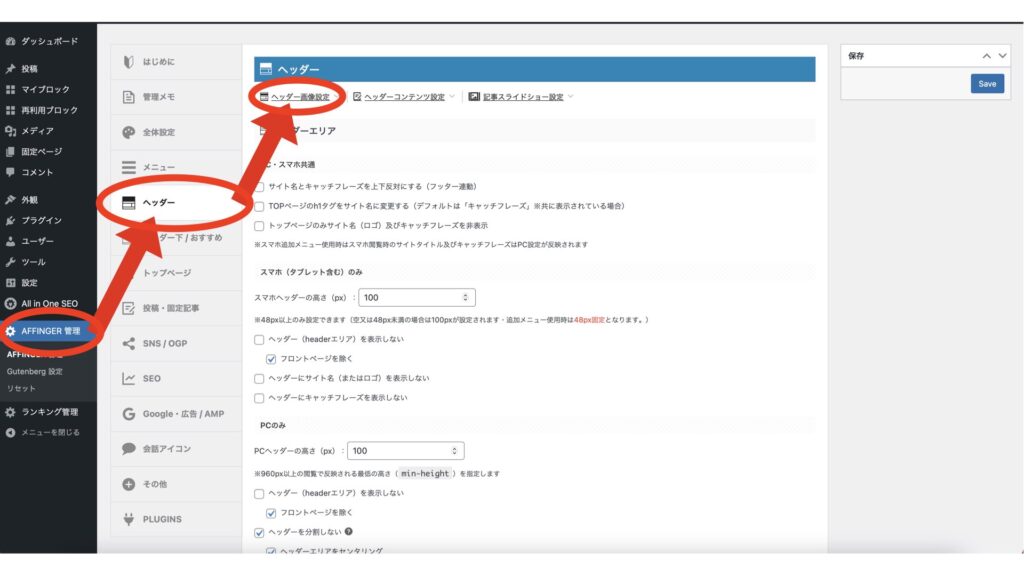
 まず、ダッシュボードの「AFFINGER管理」から「ヘッダー」→「ヘッダー画像設定」に移動します。
まず、ダッシュボードの「AFFINGER管理」から「ヘッダー」→「ヘッダー画像設定」に移動します。

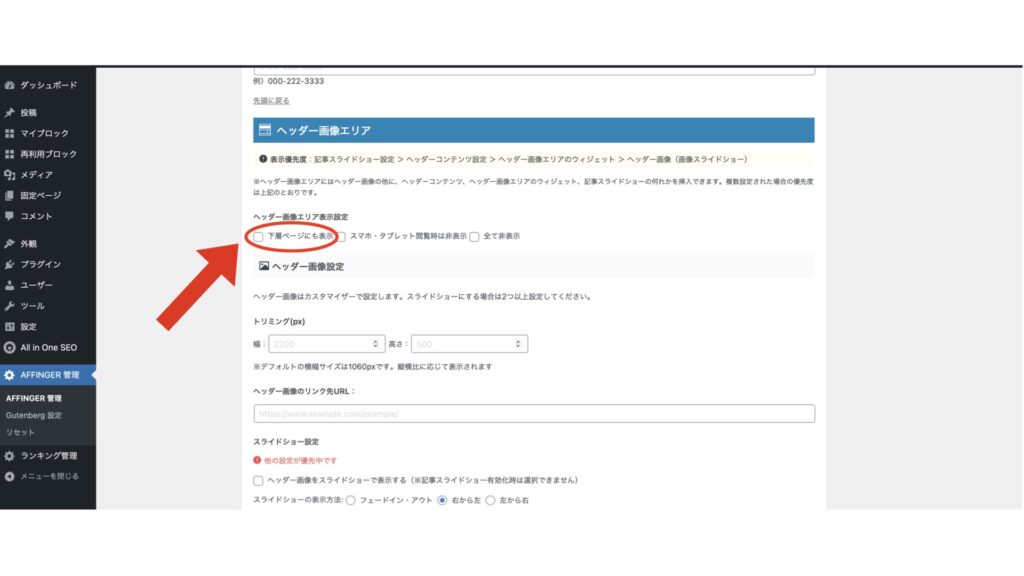
そうしたら「ヘッダー画像設定」の上にあるヘッダー画像エリア表示設定の「下層ベージにも表示」のチェックを外します。
これでトップページ以外でメニュー下のヘッダーエリアを非表示することができます!
とてもかんたんでしたよね?
ただ、この設定だとヘッダーカードには影響してないので
他に設定する必要があります。
その説明は次の段落でします。
ヘッダーカードの設定をする

ヘッダーカードの設定をするときは
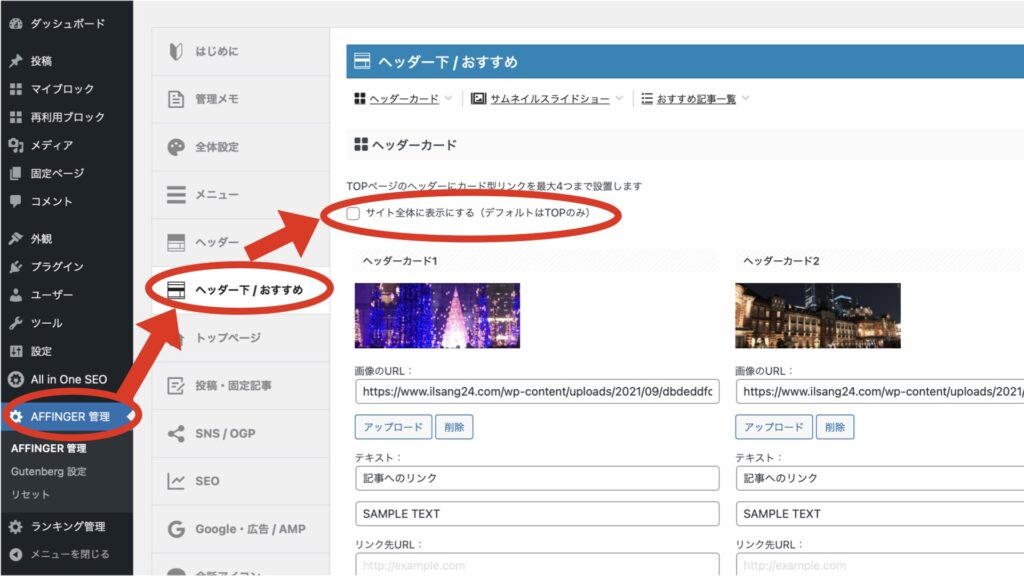
「AFFINGER管理」から「ヘッダー下/おすすめ」→「ヘッダーカード」→「サイト全体に表示する」
に進みます。
そして、トップページだけにヘッダーカードを表示させたいのであれば
チェックを外します。
逆に、サイト全てにヘッダーカードを表示させたいのであれば
チェックをすればOKです!
まとめ:トップページ以外でメニュー下のヘッダーエリアを非表示にする方法
最後に、今回紹介した内容の手順をまとめます。
ヘッダー画像エリアの設定
step
1「AFFINGER管理」→「ヘッダー」
step
2「ヘッダー」→「ヘッダー画像エリア表示設定」
step
2「ヘッダー画像エリア表示設定」→「下層ページにも表示」
チェックを外せばトップページ以外でヘッダー画像エリアが非表示にされます。
ヘッダーカード設定
step
1「AFFINGER管理」→「ヘッダー下/おすすめ」
step
2「ヘッダー下/おすすめ」→「ヘッダーカード」
step
2「ヘッダーカード」→「サイト全体に表示する」
チェックを外せばトップページ以外でヘッダーカードが非表示にされます。
今回はトップページ以外でメニュー下のヘッダーエリアを非表示にする方法を解説しました。
AFFINGER管理画面からかんたんに設定できますね!
それではこれからもブログを楽しんでいきましょう!


